
Pin on User interface
April 3, 2023 Welcome to our collection of CSS loaders! In this comprehensive compilation, we have curated a diverse selection of HTML and CSS loader animation code examples sourced from reputable platforms such as CodePen, GitHub, and other valuable resources.

Web Design, Development and Email Marketing Blog Page 4 Designmodo
CSS Loading Animations HTML HTML xxxxxxxxxx 74 1 2
Top 107 + Icon animation css codepen
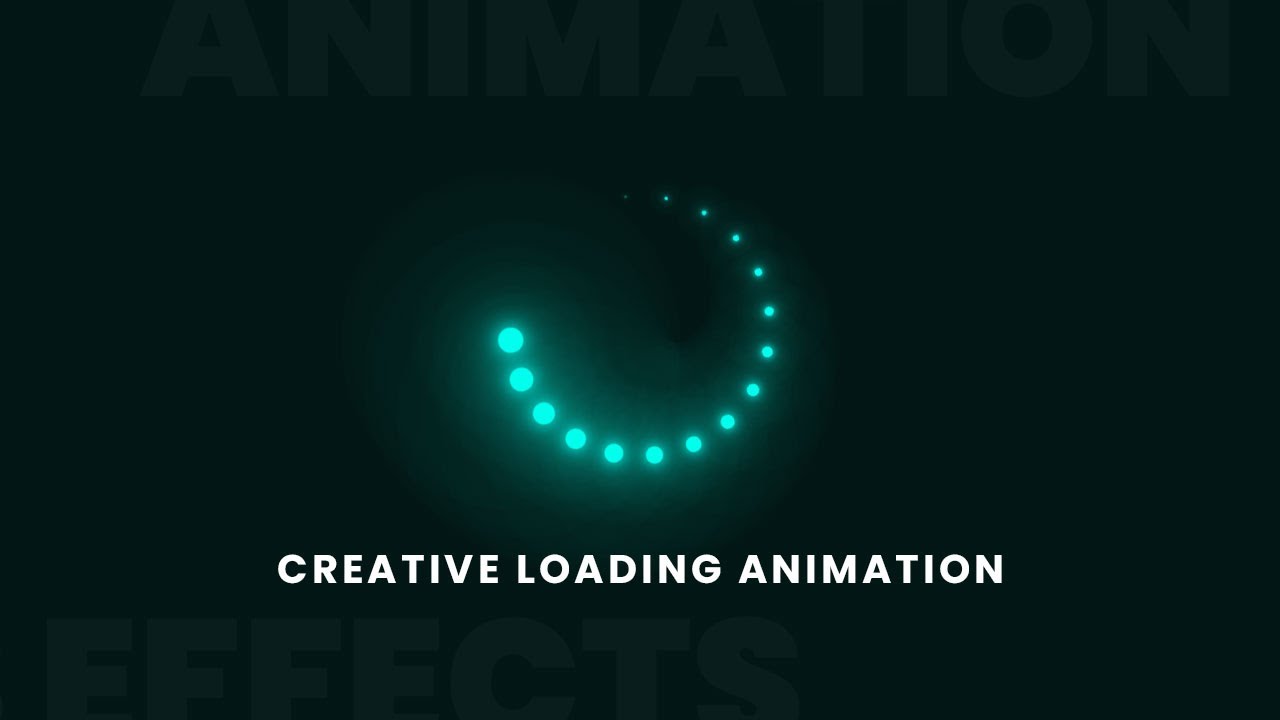
11 Categories: #CSS #CSS Collections Looking for creative and inspiring CSS Loaders to bridge website wait times? Our selection of the most innovative CSS Loading animations and Spinners is the perfect solution. Discover how these CSS Loader can enhance your web applications and keep your users engaged with seamless loading experiences.

Loading Animation Awwwards
A loading animation can help prevent these types of bounces and provide a much better user experience (UX) by letting people know that their request has been received and is being processed. Download Now: 50 Code Templates [Free Snippets]

Building a Studio Landing Page with JavaScript and GSAP's ScrollTrigger Plugin Engineering
5 Awesome CodePen Demos: CSS Transitions and Animations Juliet Ofoegbu Nov 9, 2023 • 7 min read HTML/CSS CSS JavaScript for Designers This tutorial will teach you 5 visually engaging transitions and animation effects that you can use today. Fork the pens, practice the concepts, take your CSS to the next level! CSS Transitions

Top 193 + Gradient background animation css codepen
Page Loading Animation HTML HTML xxxxxxxxxx 35 1 2

Keyframe Animation Examples Codepen
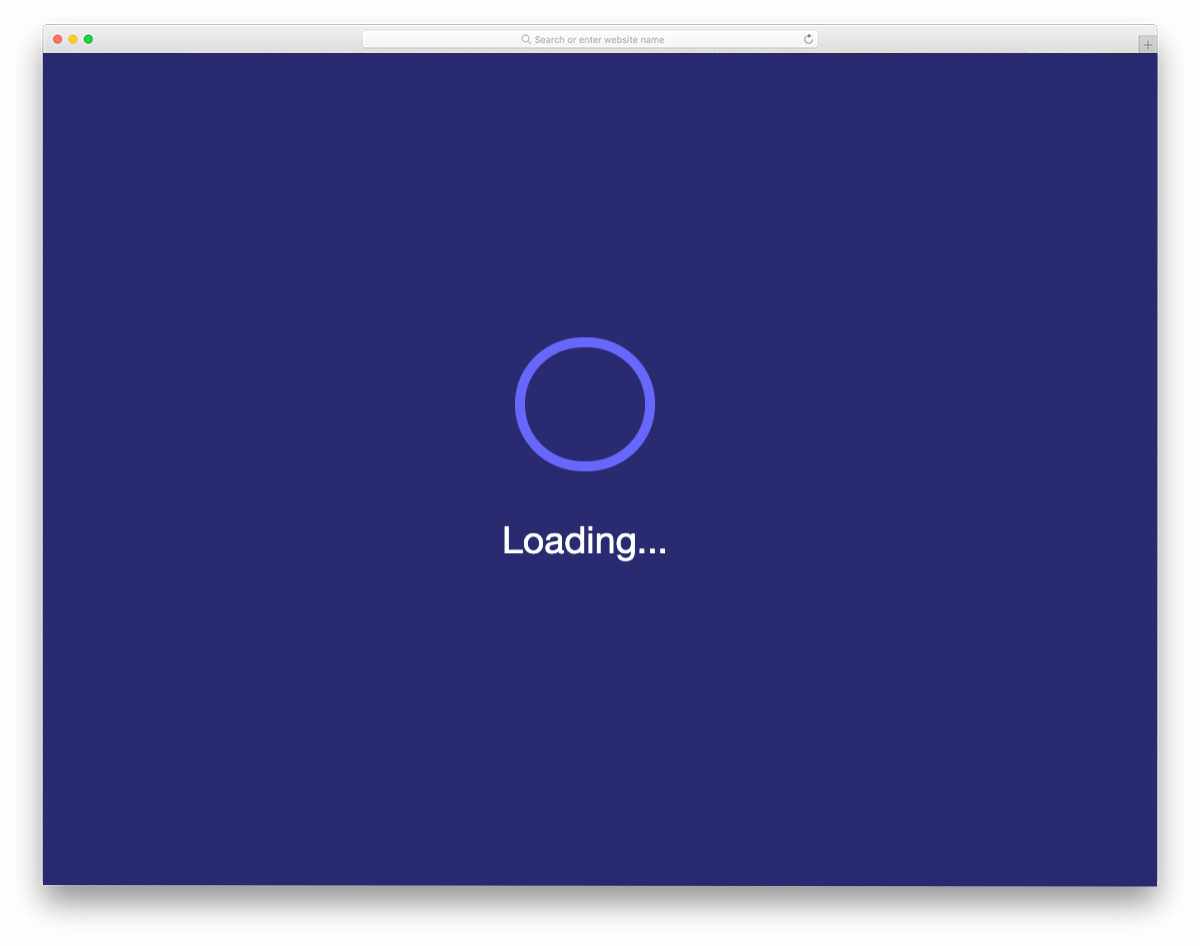
What are page loaders? A page loader is a web page component that provides a loading page overlay when you press a link or button. You can add different types of page loaders like spinners, loading bars, and hourglass animations.

ID validation loading SVG CSS animation v1 + codepen by Ilya Tsuprun on Dribbble
Page loading animation with GSAP HTML HTML xxxxxxxxxx 5 1
4 5 CSS (SCSS) CSS (SCSS) xxxxxxxxxx 27 1 body, 2 .overlay{ 3 display: flex; 4 justify-content: center; 5 align-items: center; 6 } 7 8 button, 9 .button { 10
Using loading animation on websites and apps Examples and snippets to use Ui Animation, Create
Pure CSS Animation on Page load HTML HTML xxxxxxxxxx 11 1
2Animation on load
47 Animating text on page load using css animation api without any 8 javascipt.

CSS Loading Animations How to Make Them + 15 Examples
View Pulsating Circle on CodePen. This type of animation is sometimes used to draw attention to something on a page. To understand the animation you can use Firefox DevTools. Inspect the animation with Firefox DevTools. With the animation running, open the Performance tab in Firefox DevTools and record a few seconds of the animation.

How To Make a Website Landing Page With GSAP Animations HTML and CSS Tutorial YouTube
CodePen is unquestionably the go-to place to show off what we can do with our web creations. Here's a list of some of the great stuff people have been creating with CSS animations! 1. Pure CSS Watch Animation Pure CSS watch animation by Grzegorz Witczak ( @Wujek_Greg ).
Loading Gif Icon 413268 Free Icons Library
Let's now put GSAP on the game. To create the animations, we'll take advantage of Timeline, an animation tool that will give us the ability to create a sequence of tweens/animations. So first, we'll create a Timeline and set its state as paused. In this way, the animations inside it won't play by default.

30 Sensibly Designed CSS Loading Animations For Websites
Page loaders are often used on websites to give the user something to watch while the content is loading in the background, as well as signaling to the user that something is happening rather than just watching a blank screen while the page loads.

Top 186 + How to create loading animation in css
7. Black Bear. Smooth animations can be achieved when using HTML and CSS, especially when we follow some basic principles. This animation keeps the number of elements to a minimum, and great use of transforms. 8. CSS Sponge. Quick animations can add a lot of character when combined.

Top 182+ Animated table codepen
{"__browser":{"country":"US","device":"unknown_device","mobile":false,"name":"chrome","platform":"unknown_platform","version":"116"},"__constants":{},"__CPDATA.

20 Best HTML CSS Loading Animation Preloaders
June 21, 2022 | Editorial Team Nobody likes to wait for your web page to load, so of course we want to make the time go by easier with animation. In this post we have provided you with some examples and code for ways to do this via SVG loading animations. Have a look and start using them in your projects today! Your Web Designer Toolbox